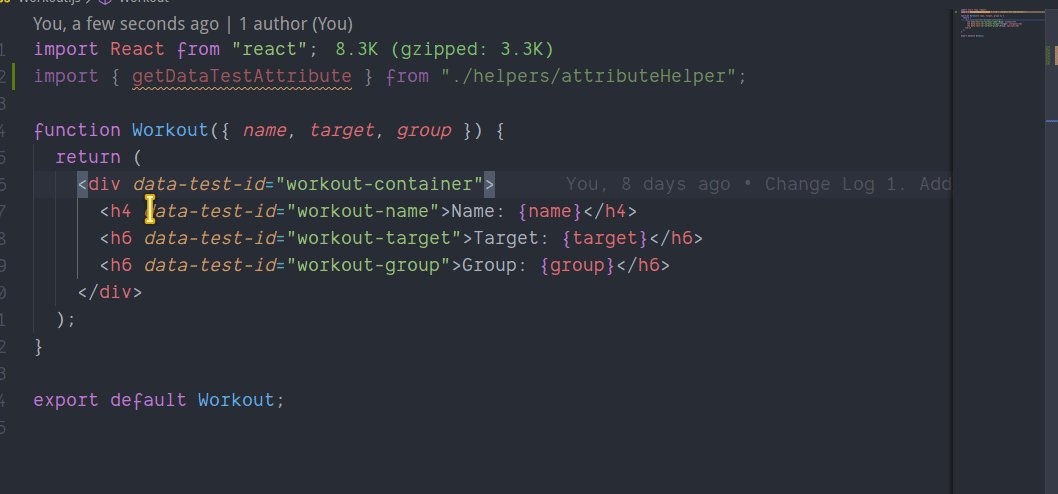
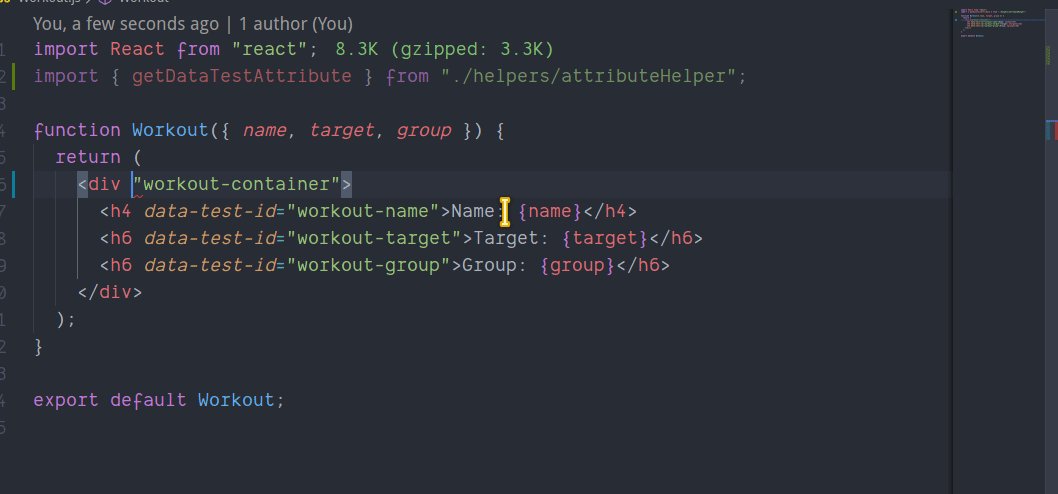
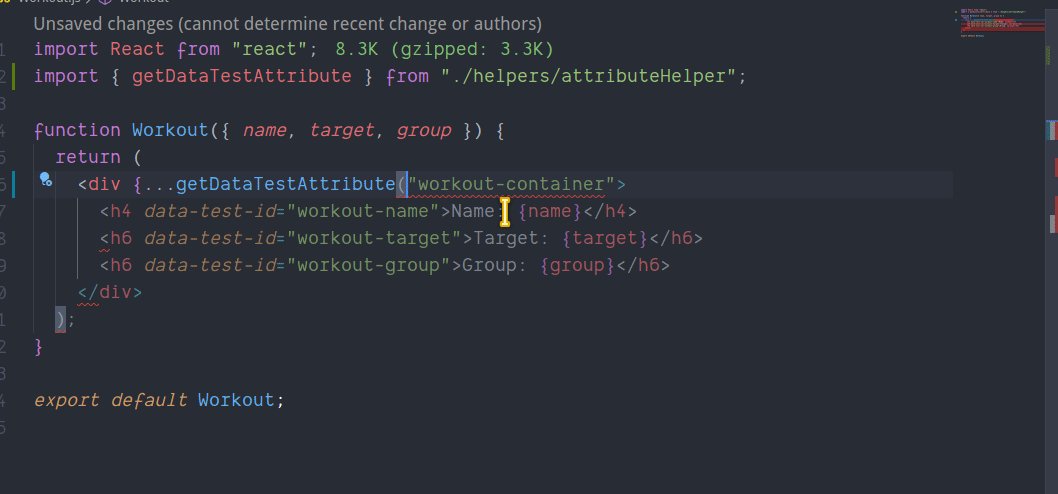
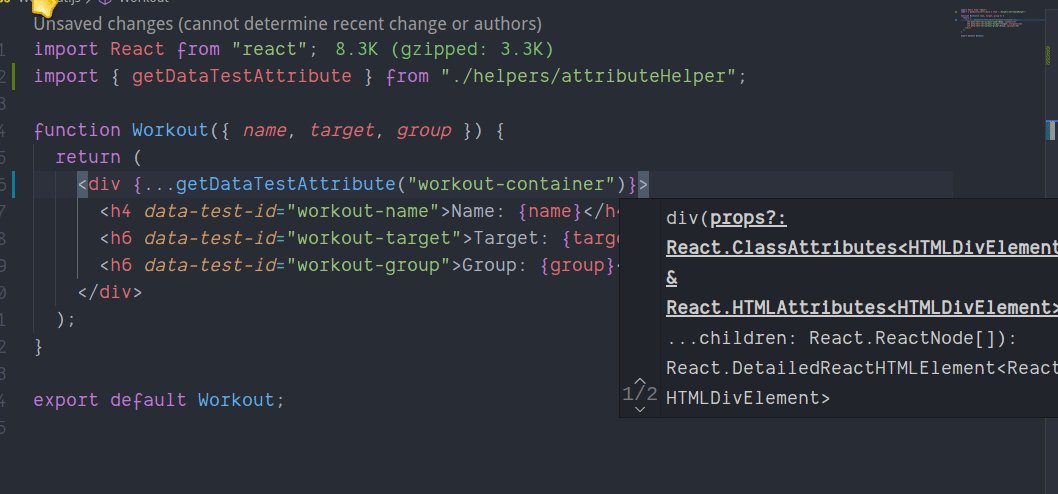
Less is more; simplify your React code to super power your applications - part 2 - JS.dev Community 👨🏼💻🚀🎓

javascript - Add multiple data to object for specific id in firebase using react native - Stack Overflow

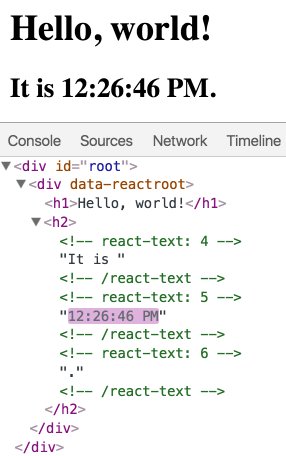
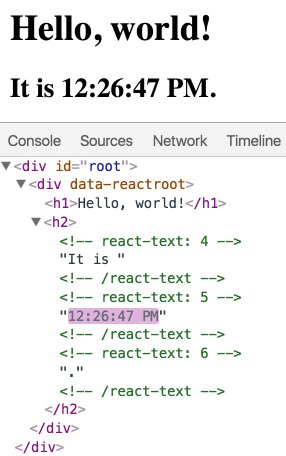
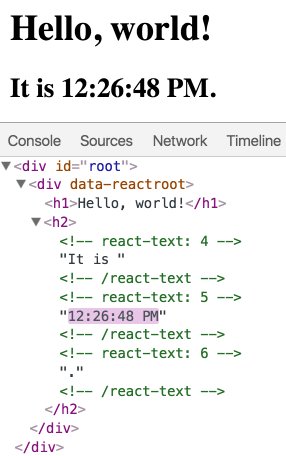
reactjs - How can i display data on my react table each second by adding new row per second using react and react hooks? - Stack Overflow