How to Get and Set the Value of a Data Attribute with JavaScript? | by John Au-Yeung | JavaScript in Plain English

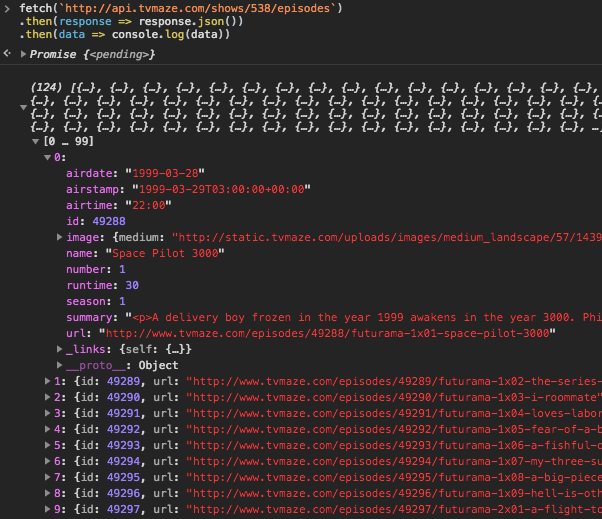
JavaScript fetch API - GET data from external REST API & display with HTML/CSS DOM manipulations - YouTube

Joel Thoms 🍻 on Twitter: "Refactoring Step 4: Convert `getData` into a curried function. This will let us use Partial Application to apply the category argument. You can also use `bind` like `

javascript - get data from web page using java script and JQuery in the browser console - Stack Overflow